Non-Profit Web Design Tips

Need non-profit web design tips? Whether you are starting a new non-profit or want to upgrade your current non-profit’s website, you’ve come to the right place. We will explore some of the best ideas for building your perfect non-profit WordPress website.
Review Your Purpose
Most non-profits spend well-deserved time developing their mission statement. A good mission statement captures the importance of the organization’s beliefs and values and outlines the current plan to realize the overall vision. What if you applied the same care and consideration to your website?
Your website should both reflect your mission statement and be an extension of it. Think of it as a way to further explain the work you do, the goals you’d like to reach and how others can help you get there.

Connect with Storytelling

Another important non-profit web design tip is to create a blog or a dedicated page for your success stories. People love to know the resources given to your organization are making a difference. Use real pictures (with permission) of people or animals that you’ve worked with and use stock photos only when absolutely necessary.
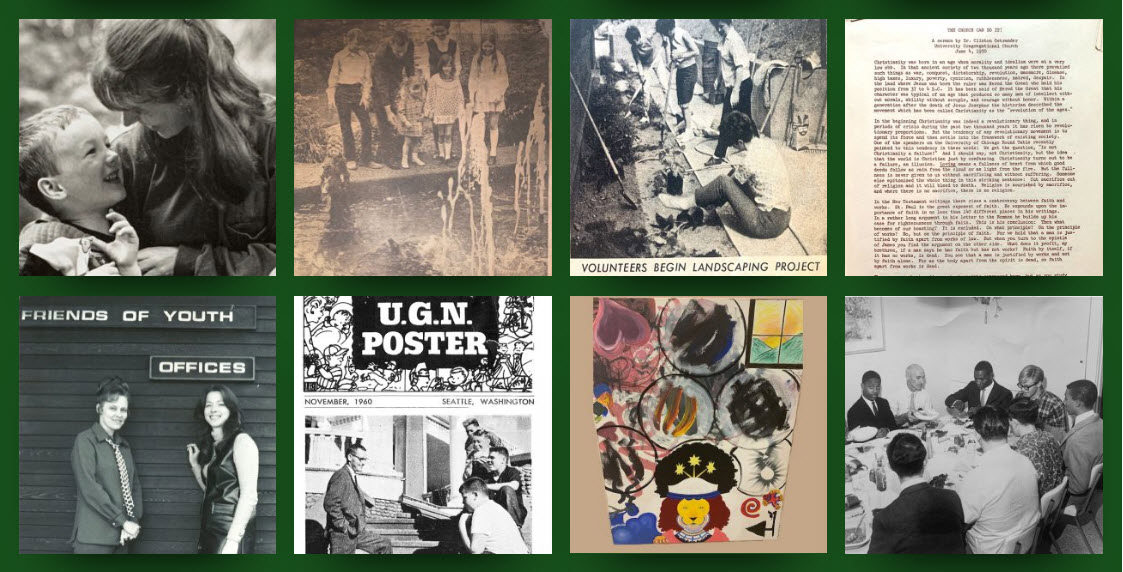
You can also create a slider or a photo gallery as an interesting way to tell your story. For example, on this anniversary website I designed for Friends of Youth in Seattle, we used a fun photo grid with old photographs to lay out the story of their organization.
Increase Engagement
I often hear from clients that they wish their non-profit website was more engaging. In order for a user to want to visit and stay on any website, they must know immediately how to navigate it. The issue faced by many non-profits is that their audience is splintered. Some people visit in order to donate, some want to volunteer and others may need to find assistance quickly. This can be accomplished by straight-forward navigation at the top of their website, colorful buttons and uncluttered home pages.
Graphs and Images
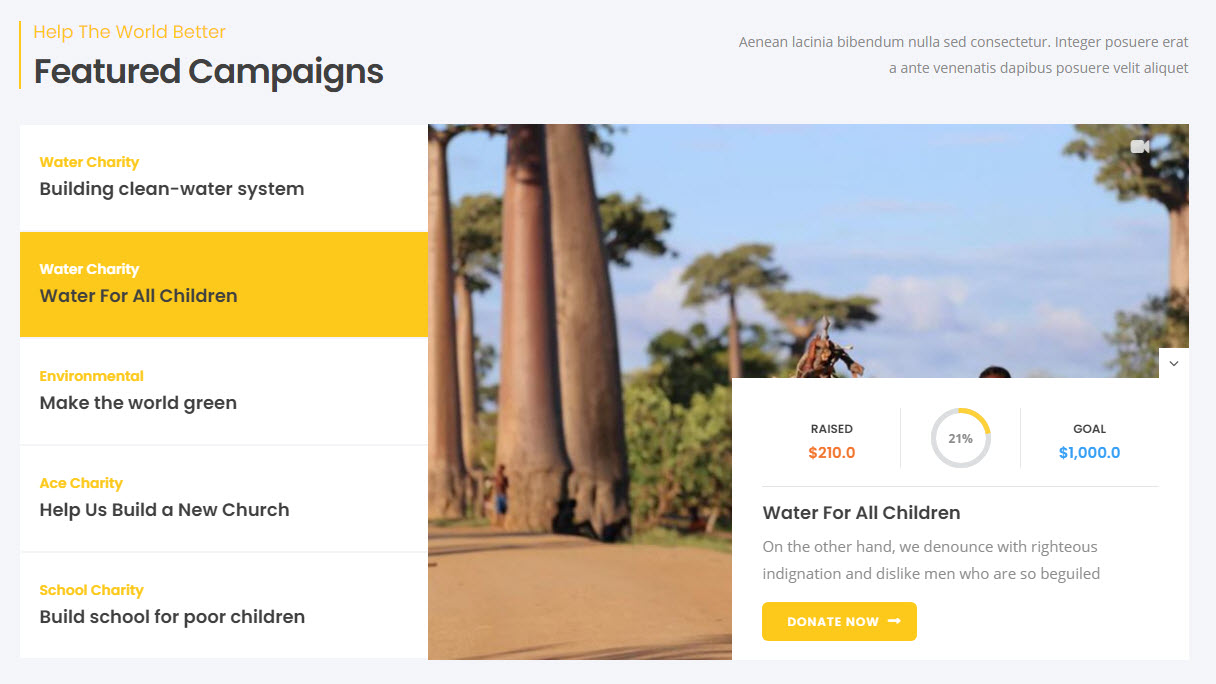
Another way to increase engagement is to use fun examples like graphs and images to showcase the progress of a charity drive or campaign. By choosing a non-profit web design theme like Kunco, you will have built-in modules to help you build these with ease.
In this particular example, you can click on each campaign and a new graphic that represent the goal and the progress will appear. Below each is a button so users can easily donate to a specific project.

Event Grids and Carousels

Does your organization have yearly, monthly or weekly events? Presenting your upcoming events on your home page is another way to engage with your audience in a unique way. Having a dedicated page to events is great, but having this information front and center on your homepage makes it easier to find important info quickly.
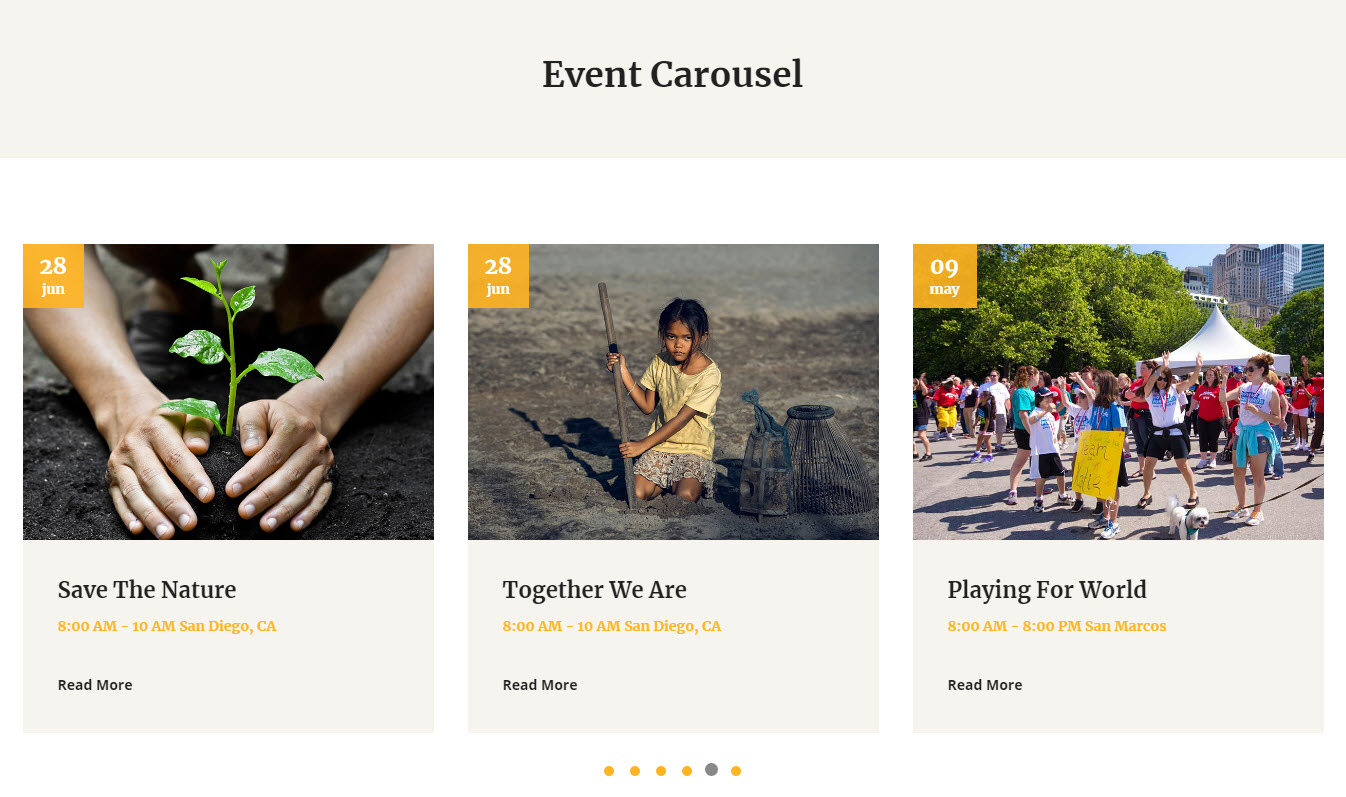
In this carousel on the Goodwish WordPress Theme, users can click on individual events and get more specific information.
Calls to Action, Newsletters, and Social Media
Make it clear how you want users to engage with your website. Use large and colorful calls to action that offer users resources, tips, and ways to receive your organization’s latest news. Integrate a Mailchimp newsletter form to collect emails or inform users of upcoming blog posts. If you are active on social media, use a feed to display your latest posts in a sidebar or your footer.

Donations and Volunteering
Make it easy for people to both donate and volunteer (if applicable). Make it clear what their donation will go towards and create measurable goals that can be showcased on the website. If you have one large charity event you hope to raise funds at, consider a separate website dedicated to the occasion that mirrors your main brand with a twist. During the pandemic, I created two websites for specific virtual charity events. Both organizations worked closely with me to lay out how users would engage and donate throughout the event with buttons and pop-ups. Want to encourage volunteers to sign up on your website? Create easy forms for them to submit information and let them know when they should expect to hear back from you.Hire an Expert
Finally, don’t forget to hire an expert WordPress web designer to help make your non-profit website the best it can be. When you interview potential professionals for the project, ask how they’ve worked with other non-profits to make a project go smoothly. If you have many decision-makers on your team, which is common for non-profits, make sure the web professional has the skills to accommodate and navigate this more challenging piece. Want to chat with me about my process? I’d love to work with your organization. Contact me today.Own a website you're proud of!
Proudly building affordable WordPress websites in Seattle for 15 years.
Connect
© 2026 Flip Flop Freelance, LLC | Seattle, WA